T5: HeyBOOB
I anden del af tema fem, skulle vi i samarbejde med en
virksomhed, give et bud på et redesign af deres hjemmeside. Vi
skulle arbejde i grupper af fire til fem, og bruge Scrum til
projektstyring, samt Github til at samarbejde om kode. Vi valgte
at samarbejde med et start-up kaldet HeyBOOB, der arbejder på at
udvikle en app der kan hjælpe kvinder med at diagnosticere
brystkræft. Vi aflsluttede projektet med en "Pecha Kucha"
præsentation af vores arbejde. Du kan besøge vores side
her.
Scrum & Github
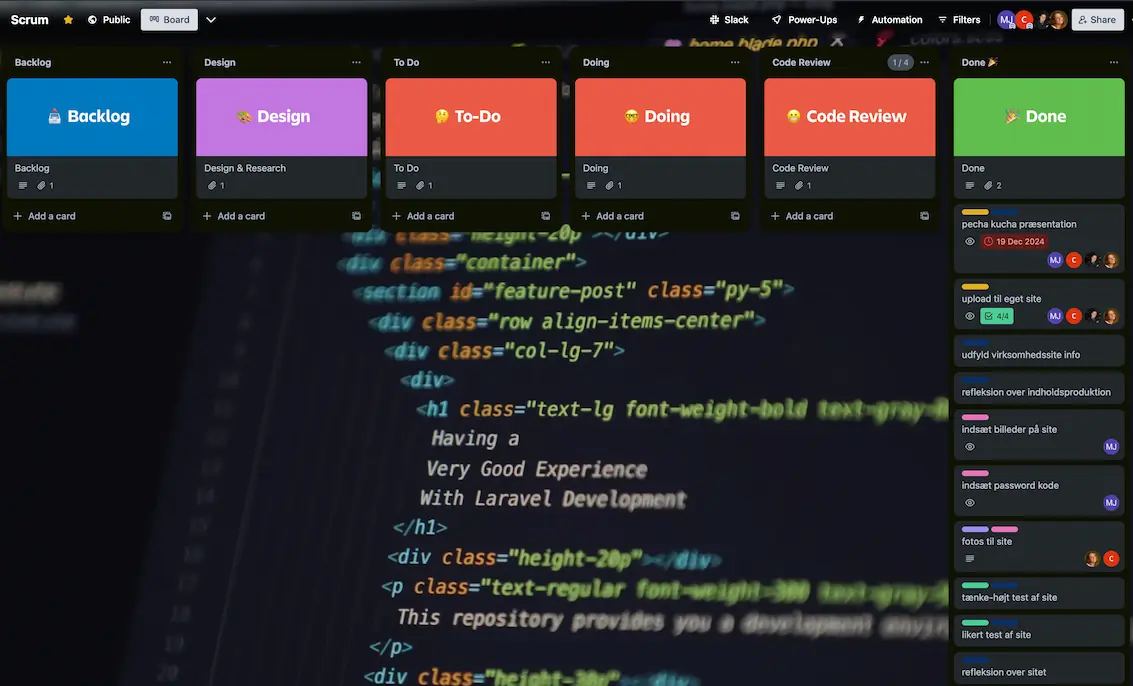
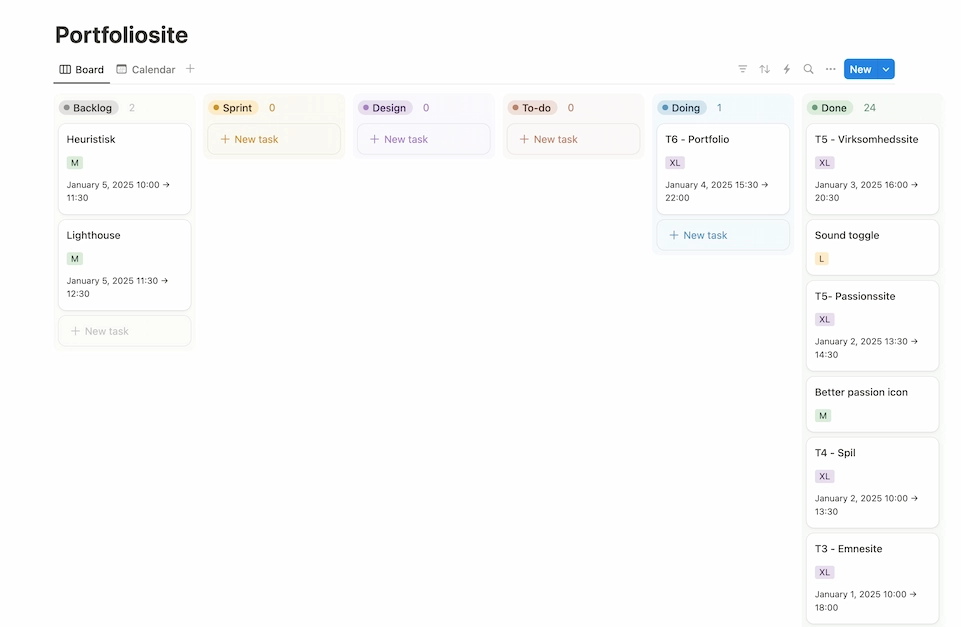
Til projektstyring brugte vi den agile metode Scrum. Vi
oprettede et scrumboard i Trello, og brugte det til at holde
styr på vores arbejdsopgaver. Vores scrumboard var opdelt i seks
forskellige status-felter: Backlog, Design, To-do, Doing,
Code-review og Done. Alle arbejdsopgaver startede i backlog, og
bevægede sig herefter igennem de forskellige status-felter. Vi
gjorde brug af code-review til alt kode, for at alle i teamet
skulle have en forståelse for den kode der var lavet, samt for
at den person der havde lavet koden skulle få en bedre
forståelse for den, ved at forklare den for de andre på holdet.
Hver morgen startede vi med et fem-minutters stand-up møde, hvor
vi gennemgik hvad vi hver især arbejde på, og om der eventuelt
var nogen blokeringer vi havde brug for hjælp til at overkomme.
Til versionneringskontrol og samarbejde om kode, brugte vi git
og Github. Når en opgave blev rykket til doing, blev der
oprettet en ny branch til den kode. Når koden kom til
code-review blev der oprettet et pull-request. Efter koden havde
passeret code-review, blev branchen merget med main. Herefter
kunne resten af gruppen pulle ændringerne fra main.
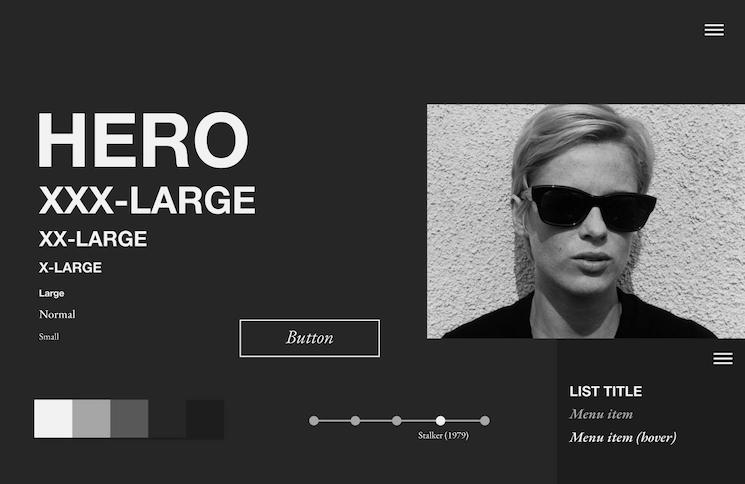
Design
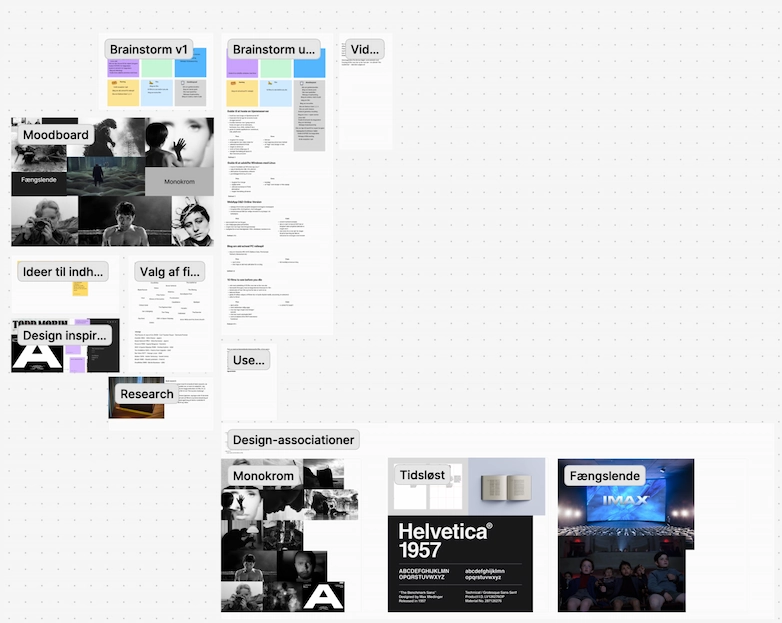
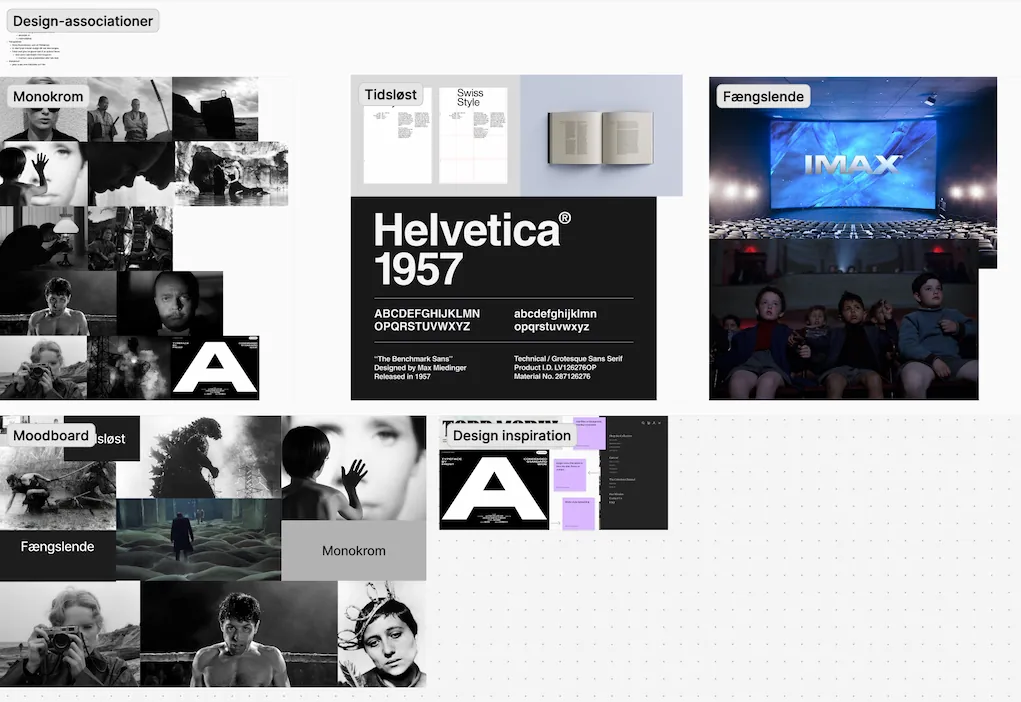
Til at kickstarte vores designprocess, lavede vi hver især et
moodboard. Herefter lavede vi ét fælles moodboard. Ud fra dette
moodboard lavede vi igen hver især et styletile. Herefter
udvalgte vi de bedste idéer, og satte dem sammen til ét fælles
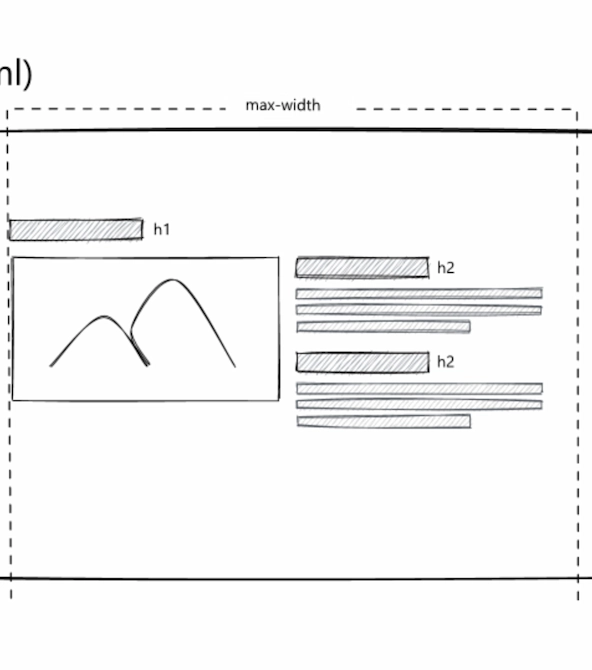
styletile. Herefter udarbejde vi wireframes og layoutdiagrammer
til siden.
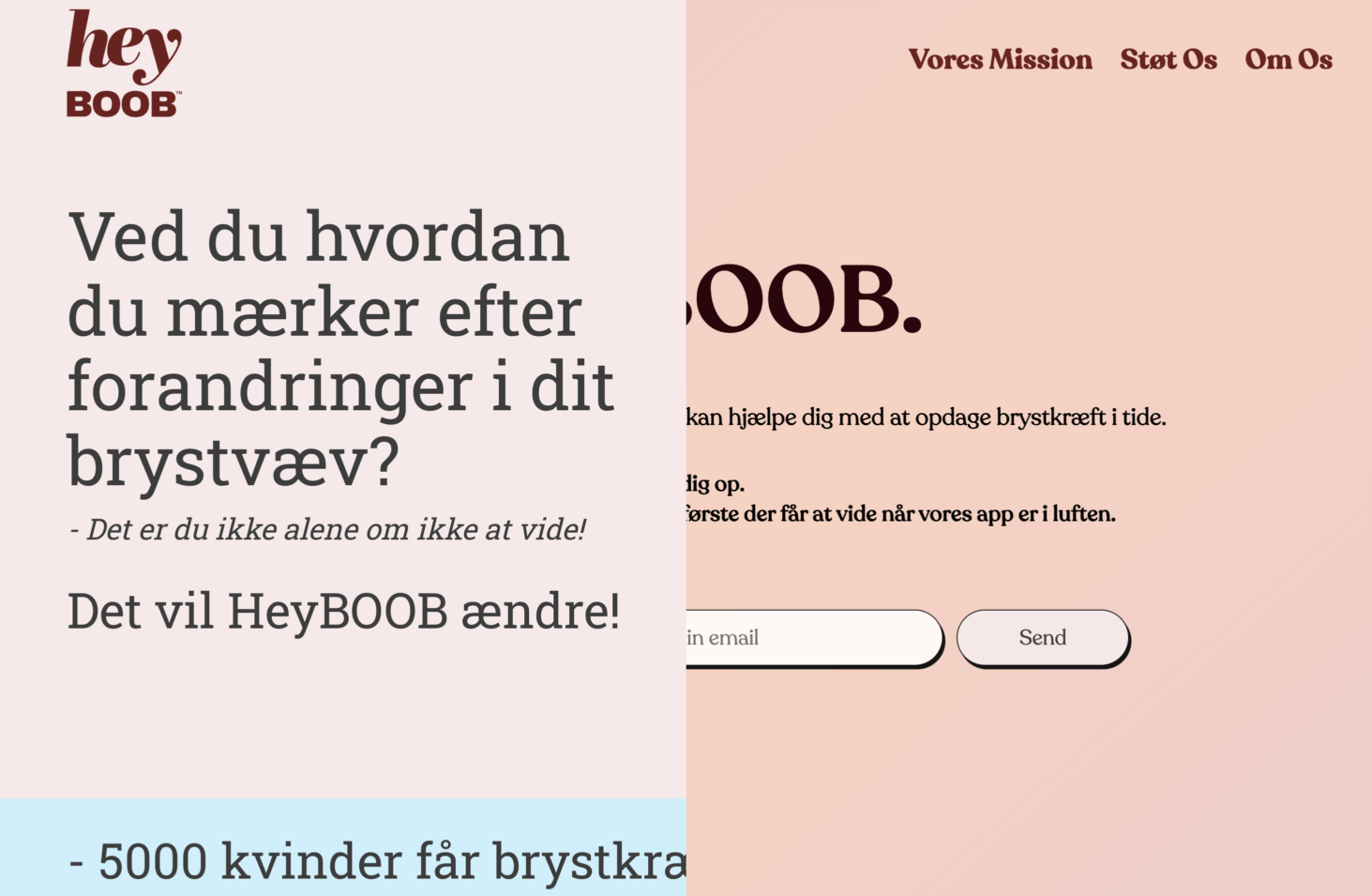
Til vores design valgte vi at gå med et moderne, men blødt
udtryk. Designet gør brug af bløde former og håndtegnede
illustrationer, for at gøre oplevelsen indbydende på trods af
det alvorlige emne. Vi gør også brug af stor hero tekst, samt
tydelige CTAs for at få folk til at skrive sig op til appen,
samt tydeliggøre sidens budskab.
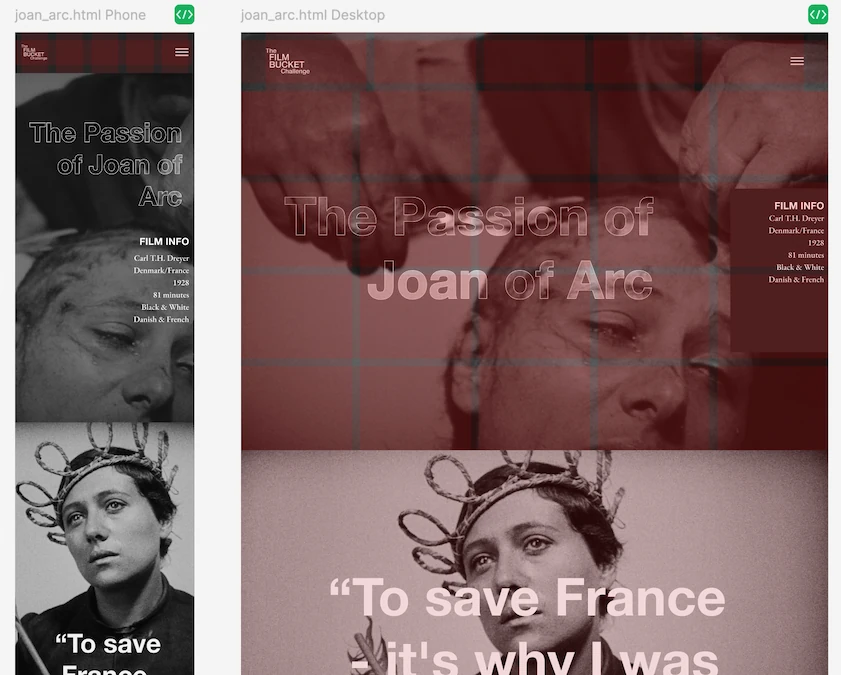
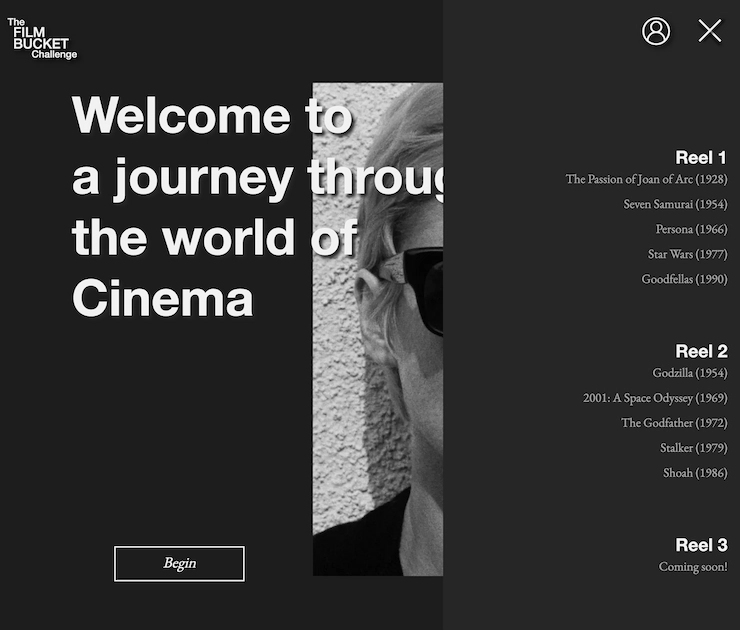
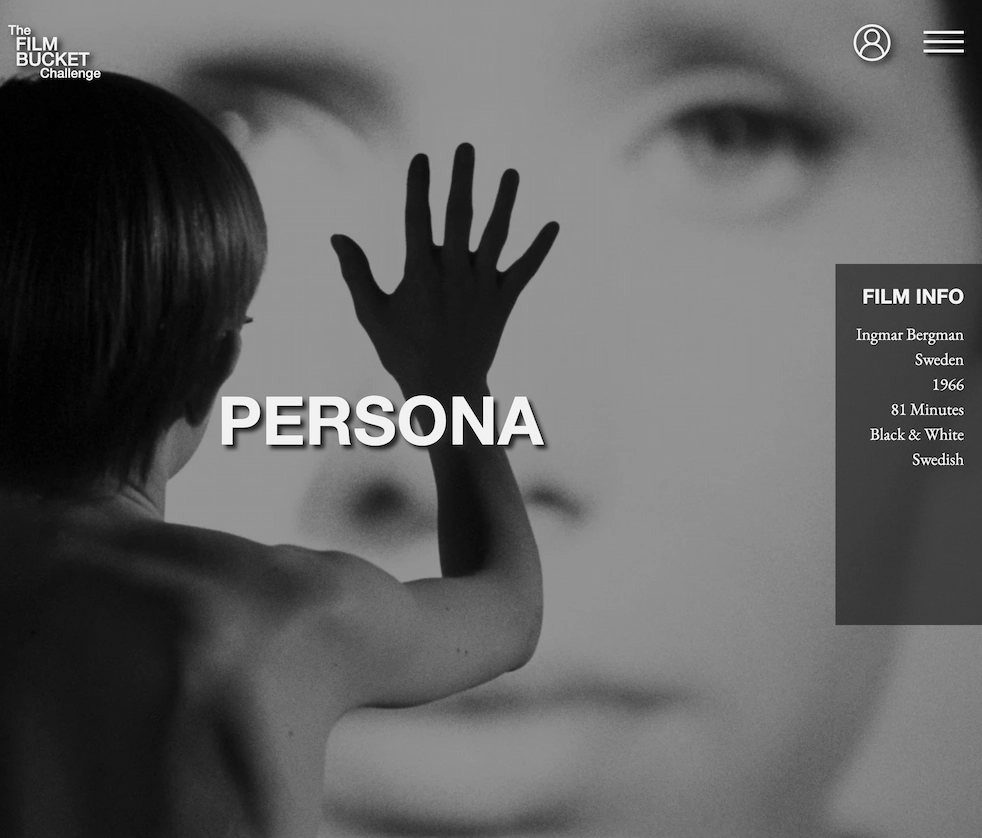
Færdige Produkt
Den færdige side er kodet i HTML, CSS og Javascript. Den gør
brug af SVG filer til at skabe de bølgende grænser mellem de
forskellige sektioner på siden. På mobil har den en burger-menu,
der kommer op som en bølge fra bunden. Dette er lavet igennem et
javascript, der laver en SVG som er overlay på siden. På både
mobil og dekstop er navbaren gjort så den forsvinder når man
scroller ned på siden, og kommer frem igen når man scroller op.
Dette er også gjort igennem Javascript. Forsiden indeholder også
en lottiefile, der viser forskellige screenshots fra appen på en
iPhone.